HTML5的localStorage缓存详解
什么是localStorage
HTML5加入了localStorage,作为客户本地存储文件,之前用cookie,但是每条cookie空间为4K localStorage 支持5M
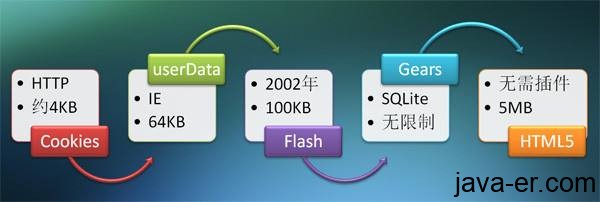
一张图了解下客户端浏览器的存储发展史

浏览器支持情况
| Feature | Chrome | Firefox | Internet Explorer | Opera | Safari | Android | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|---|---|
| localStorage | 4 | 3.5 | 8 | 10.50 | 4 | 2.1 | 11 | iOS 3.2 |
| sessionStorage | 5 | 2 | 8 | 10.50 | 4 | 2.1 | 11 | iOS 3.2 |
特点
1. 字符串存储:localStorage存储的值均为String 字符串把对象转换成json字符串,就能让存储对象了;把图片转换成DataUrl(base64),就可以存储图片了。月小升试过音乐也可以转成字符串存。
2. 无法隐私:localStorage在浏览器的隐私模式下不可用
3. 爬虫情况:无法读取localStorage
4. 无法跨域: a.com 的localStorage 无法被b.com 直接读取
5. 过期时间:一直有效,客户不主动清空,那么数据一直在
判断localStorage
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//开始浪
}
HTML5 localStorage 增删改遍历
1. HTML5 写入localStorage标准写法
var storage=window.localStorage;
storage.setItem("name","tom");
官方不太推荐,但是支持的写法
storage["name"]="tom";
storage.name="tom";
2. HTML5 读取localStorage
标准写法
var a1=storage.getItem("name");
官方不太推荐,但是支持的写法
var a2=storage.name;
var a3=storage["name"];
3. HTML5 更新localStorage
更新?html5的localStorage 存的时候是单键值对 key-value模式,重新写一遍name就是更新了
storage.setItem("name","Jack");
4. HTML5 删除localStorage
storage.removeItem("name");
5. HTML5 遍历localStorage 所有key 和 value数据
var storage=window.localStorage;
storage.setItem("name1","tom");
storage.setItem("name2","jack");
storage.setItem("name3","Lucy");
for(var i=0;i
6. HTML5 测试代码
测试localStorage
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/html5-localstorage-all/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.