H5 localStorage 缓存图片
利用canvas的图片对象可以缓存图片文件为流文件
![A girl]() glasses girl
glasses girl
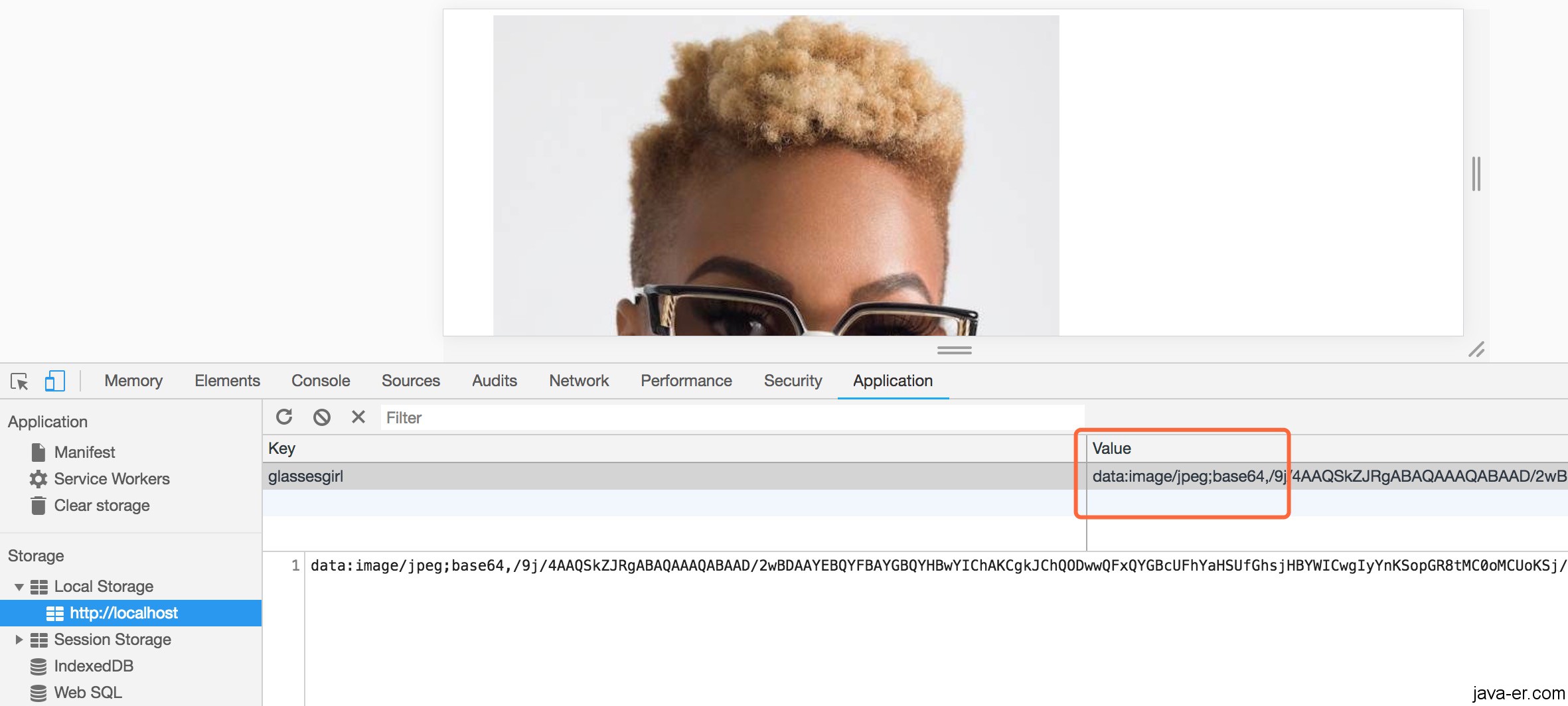
图片头
data:image/jpeg;base64,/9j/4A
你会不会问,java-er.com这个小博客研究这个这能做什么。其实缓存图片的确干不了啥,因为5M,不过可以缓存个小图标啥得,也没什么意义。本文为了研究本地化存储,当localStorage换成indexDB就会突破5M的限制,将图片转换为本地存贮的技术是一样的。
我研究这个是因为我要缓存小音频文件,方便地铁上断网的时候,也能听。
不过我目前为止也只能借XHR的请求来转换。其实我想用php直接给转换成这个字符串,传给js对象就完事了。
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/h5-localstorage-cache-images/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.