WEBP 用哪个压缩比优化好
我研究了一圈webp最终得出 经典的压缩比例,在质量和文件大小之间取得一个好的平衡。
cwebp -q 75 -m 4 a.png -o a.webp
这里的关键
1. -q 75 质量,图片质量设置为75
2. -m 4 压缩比,默认为4
3. 不用-lossless
WEP重点参数说明
-q:
[0~100] 图像质量,0表示最差质量,文件体积最小,细节损失严重,100表示最高图像质量,文件体积较大。该参数只针对有损压缩有明显效果。Google 官方的建议是 75,腾讯在对 WebP 评测时给出的建议也是 75。在这个值附近,WebP 能在压缩比、图像质量上取得较好的平衡;
具体最终哪个合适其实在于自己测试。有的图片压缩到70即可。
google官方文档 查询之前翻译 https://java-er.com/blog/cwebp-useage/
为RGB通道指定压缩参数0-100, 默认值75
如果是在有损压缩中(默认为有损压缩)参数越小,图片质量越低,文件越小。最好的质量参数是100
如是是在无损压缩中(特别是指定了 -lossless 参数),小的参数会获得快的压缩速度,但是生产出较大的文件。最大的压缩值为100.
-m:
[0~6] 压缩比,0表示快速压缩,耗时短,压缩质量一般,6表示极限压缩,耗时长,压缩质量好。该参数也只针对有损压缩有明显效果。调节该参数最高能带来 20% ~ 40% 的更高压缩比,但相应的编码时间会增加 5~20 倍。Google 推荐的值是 4。
google官方文档 查询之前翻译https://java-er.com/blog/cwebp-useage/
制定压缩模式。这个参数控制了编码的速度,压缩文件大小,质量。值范围为0-6. 默认4. 值越大,花费时间越大用来检查额外的编码能力和质量。小的值会产生快的压缩速度,大的文件和低的压缩质量。
-lossless:
编码图片,不需要进行任何损失。整个图片,包含透明区域,看不见的像素值(R/G/B or Y/U/V)都会被保存。
主要优势在于有损编码,其无损编码的性能和压缩比表现一般;
月小升测试了一张图片,结果用了lossless 无损编码文件从1M变成8M,测试了好几次无损压缩,都是8M 无损压缩没整明白,我们用webp的主要目的是降低文件K数
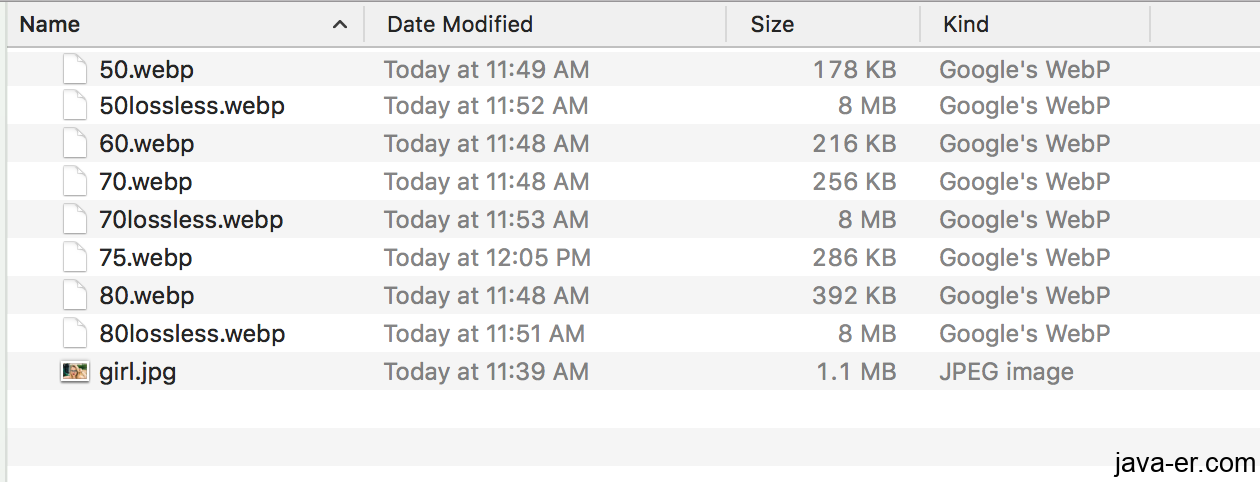
看下我的测试记录

参考资料
https://isparta.github.io/compare-webp/index.html#3523451
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢