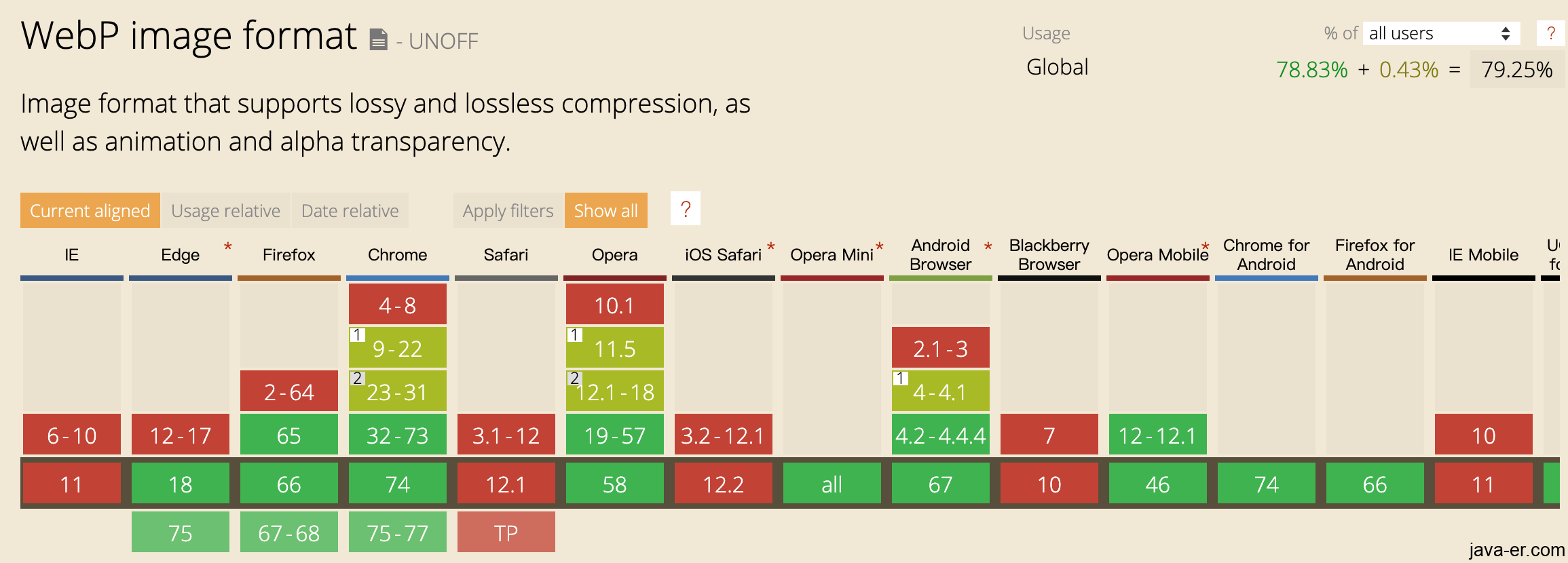
检查浏览器是否支持webp
部分浏览器支持webp,部分浏览器不支持webp,下面用代码来检查下浏览器是否支持webp,方便决定让浏览器加载服务器的webp文件,还是jpg文件
测试记录 2020.02.28
1. MAC系统 Chrome Version 79.0.3945.130 (Official Build) (64-bit) 返回true
2. MAC系统 Safari 13.0.5 返回 false
3. MAC Firefox 60.9.0esr (64 位) 返回false
4. Windows Firefox 56.0.1 (64位) 返回false
5. Windows Firefox 73.0.1 (64位) 返回true
方法1:Google官方写法
这里提供了几种webp的图片模式,如果浏览器支持webp,那么图片的宽高会大于0,从而返回true,否则返回false.
第一个参数feature可以传 lossy,lossless,alpha,animation中的一个,第一个传个回调函数。获取他result。如果支持,返回ture,否则返回false。可以再谷歌和IE下试试,谷歌返回ture,IE返回false
测试WEBP支持
方法2: 生成一个图片来检查
方法3: 加载canvas的方法来检查,比较简洁
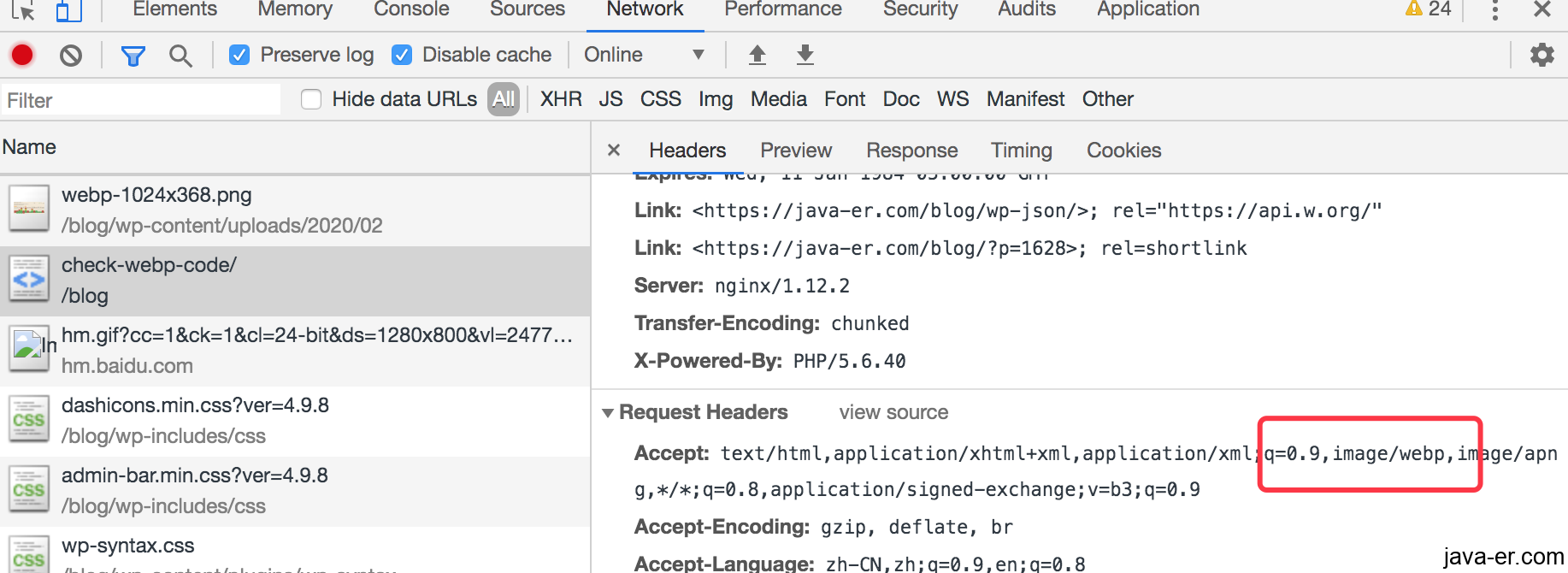
利用服务端程序判断HTTP_ACCEPT这个值 php代码为例子
is support webp : ".$result;
?>
我支持的chrome返回
text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
is support webp : YES
我不支持的Firefox 返回
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
is support webp : NO
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/check-webp-code/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.