markdown解析库js
引入文件很小
https://github.com/chjj/marked
当我发现php的版本不支持复选框的时候,找到了js版本,这个版本兼容复选框
下载以后只需要那个marked.min.js 即可
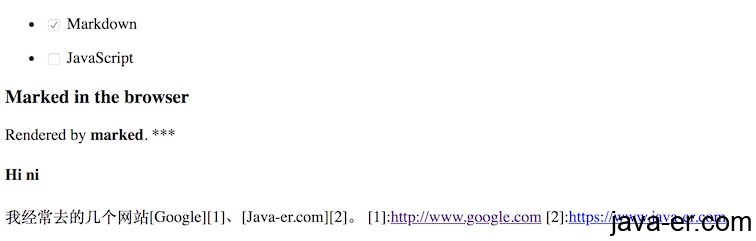
Marked in the browser
效果图

备注php的parsedown,不支持checkbox * [x] Markdown \n\n * [x] JavaScript 的语法。
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/markdown-js/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.