bootstrap 导航色彩修改
我的博客一直用的Bootstap默认的灰色来作为背景色。
当我想改成别的色彩,又不破坏bootstap原来的机制,我只好做个样式类 navbar-custom
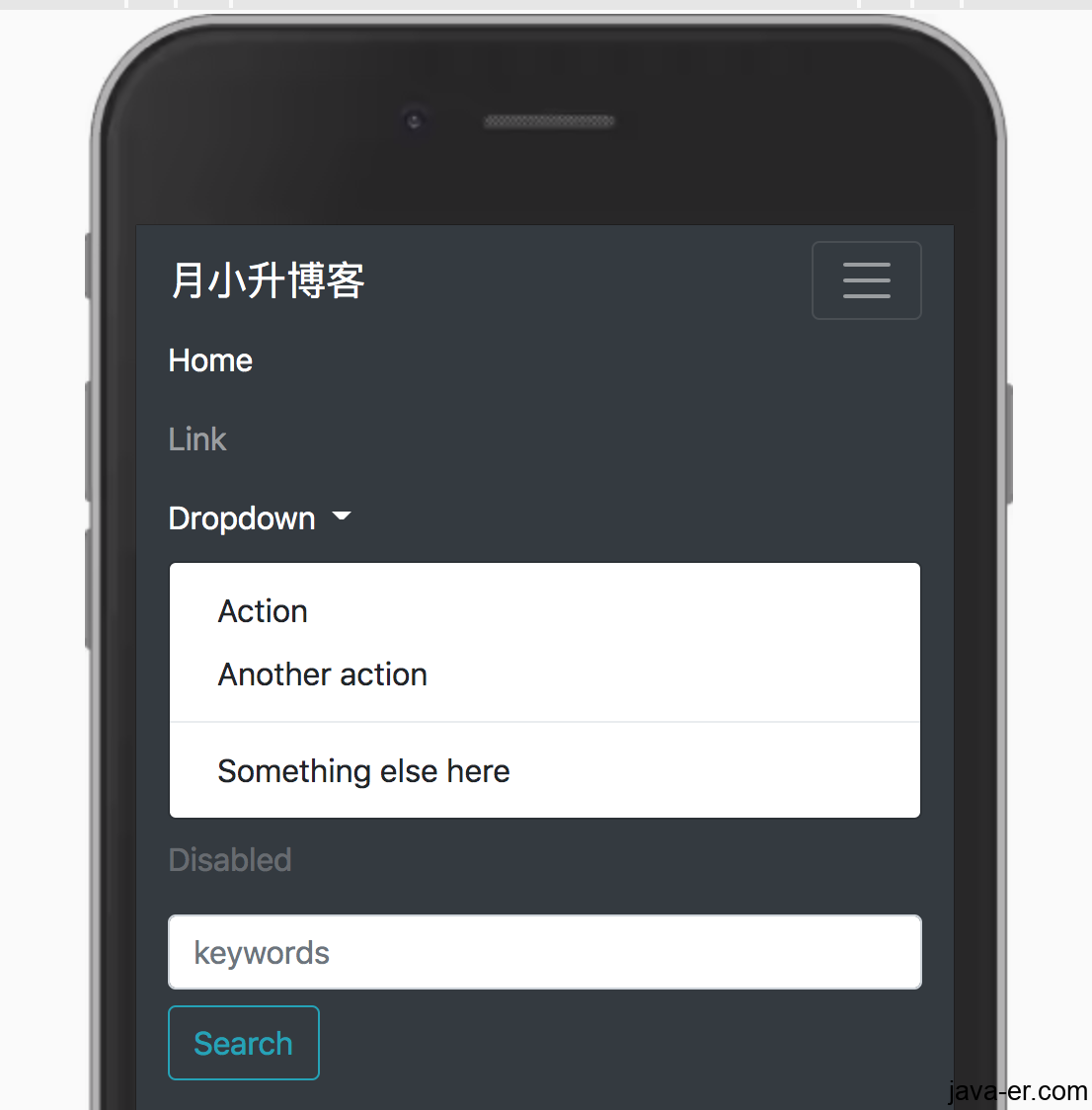
修改之前
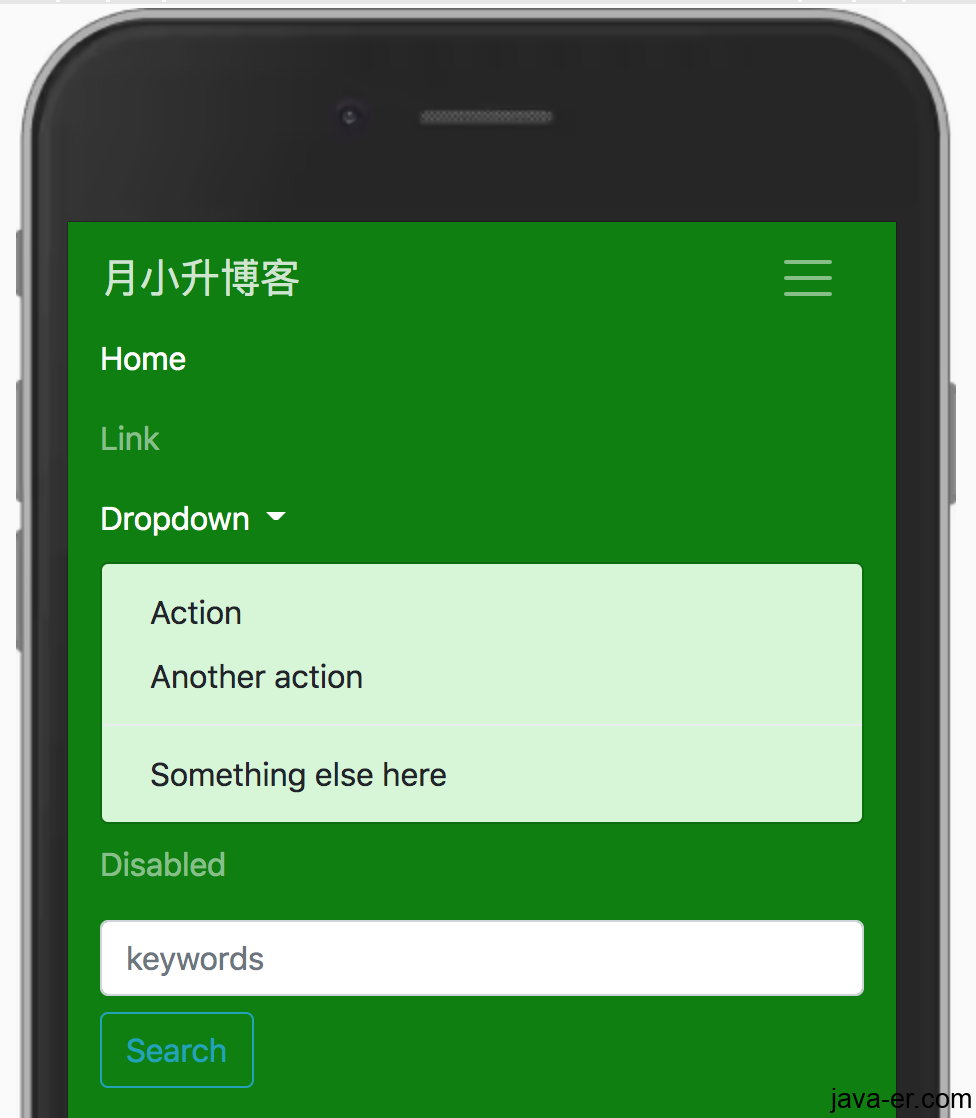
navbar-custom 在我自定义的css里的代码
.navbar-custom {
background-color: green;
}
/* 自定义brand和文字颜色 */
.navbar-custom .navbar-brand,
.navbar-custom .navbar-text {
color: rgba(255,255,255,.8);
}
/* 自定义链接颜色 */
.navbar-custom .navbar-nav .nav-link {
color: rgba(255,255,255,.5);
}
/* 自定义激活或者悬停的链接颜色 */
.navbar-custom .nav-item.active .nav-link,
.navbar-custom .nav-item:hover .nav-link {
color: #ffffff;
}
/* 自定义折叠按钮 */
.navbar-custom .navbar-toggler-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255, 255, 255, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E");
}
/* 下拉菜单的样式 */
.navbar-custom .dropdown-menu{
background-color:#D6F5D6;
}
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/bootstrap-nav-bar-color/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.