Android教程五:Android animation动画特效制作
如同往常一样建立Andoid应用
本次名字叫AnimationTest
在res目录下新建目录 anim
anim目录下新建一个XML 名字为simple_animation.xml
内容如下
打开activity_main.xml
拖拉一个button
(我目前采用的版本默认有一个textview1,如果你的没有,在界面上拖拉一个textview)
打开MainActivity.java
package com.javaer.animationtest;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
Animation mAnimation ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//我们activity_main对应了activity_main.xml
mAnimation = AnimationUtils.loadAnimation(this, R.anim.simple_animation);
//simple_animation对应了simple_animation.xml
// 点击按钮效果,我们之前学过的哦。
Button button = (Button) this.findViewById(R.id.button1);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
TextView text = (TextView)findViewById(R.id.textView1);
text.setAnimation(mAnimation);
mAnimation.start();//执行动画效果
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
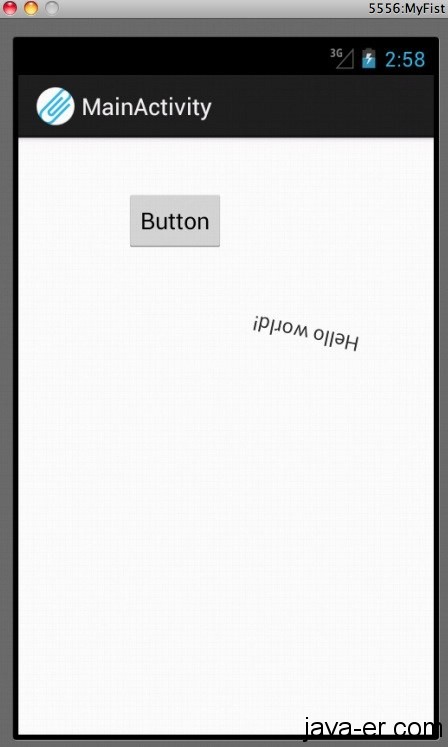
点击button以后,会看见文字开始旋转,出现漂亮的动画特效。
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/android-animation-1/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.