Chrome浏览器Network性能调试
以下为月小升博客总结的Network性能调试文档,欢迎交流
一、Chrome浏览器版本
二、功能区
2.1 启动,停止
2.2 清除记录
2.3 录像浏览器
2.4 关闭开启下一行菜单
2.5 搜索
2.6 View查看更多数据
2.7 时间序列
2.8 分组展示
2.9 URL跳转前历史记录
2.10 是否禁止缓存
2.11 断网和限速测试
三、数据分组区
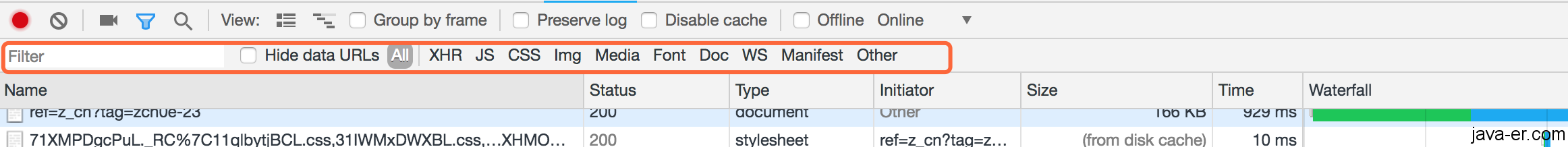
3.1 Hide data URLS
3.2 All
3.3 XHR
3.4 JS
3.5 CSS
3.6 Img
3.7 Media
3.8 Font
3.9 Doc
3.10 WS
3.11 Manifest
3.12 Other
四、数据详情区
4.1 Name:
4.2 Status:
4.3 Type:
4.4 Initiator:
4.5 Size:
4.6 Time:
4.7 Waterfall:时间瀑布
二、功能区
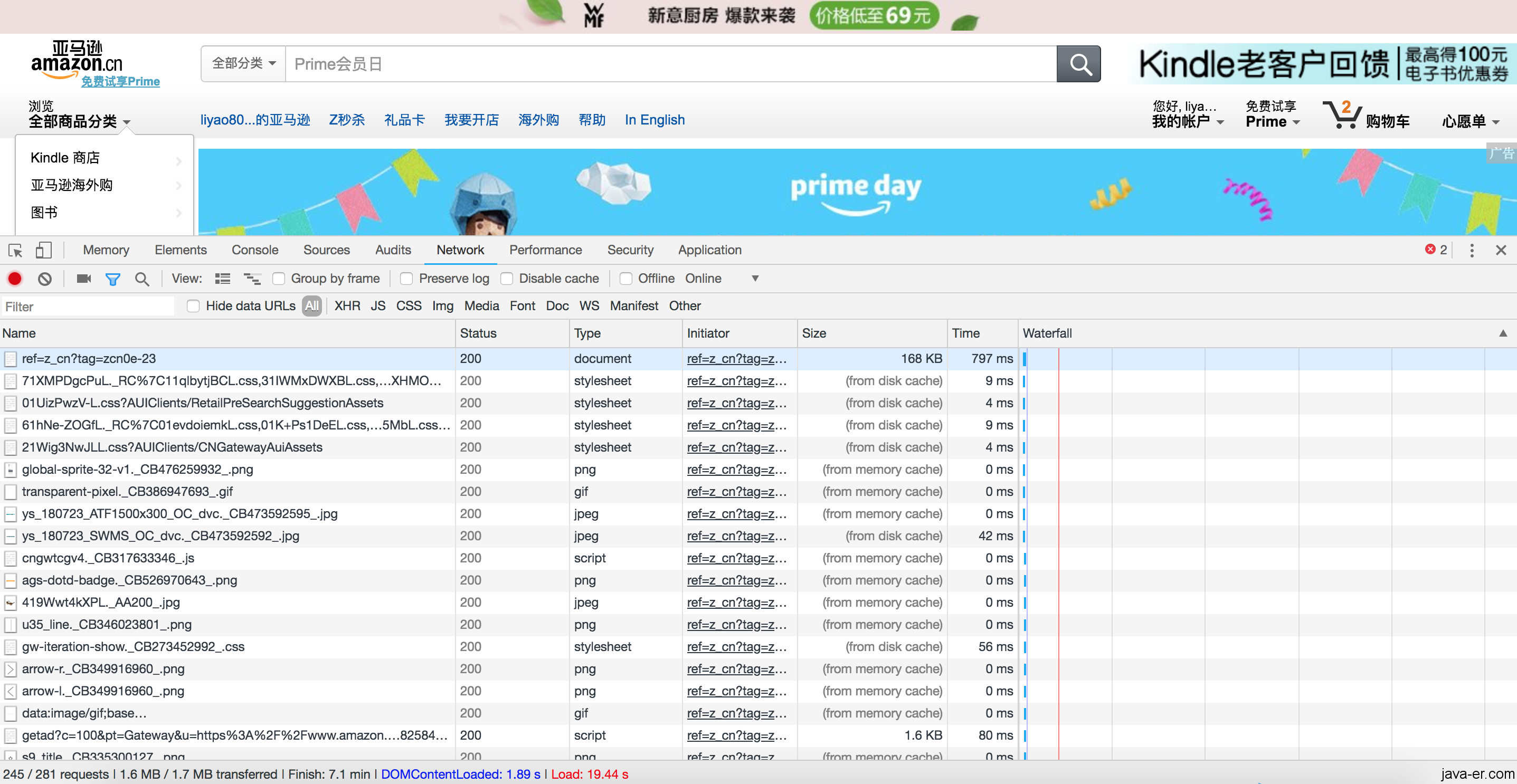
我用Chrome打开z.cn 亚马逊的首页来一次网络性能调试

2.1. 红色得小圆点 点击会变成灰色,立即停止所有记录
2.2. 清楚所有记录
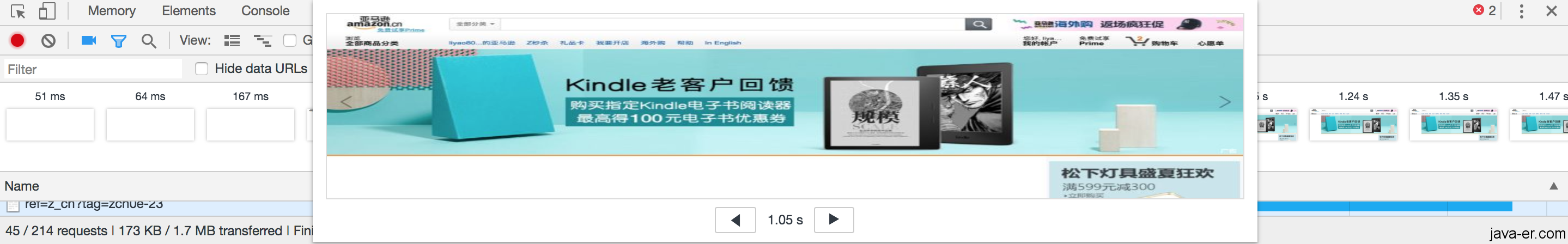
2.3. 可以录像,之前月小升没发现,后来知道了,这个功能很强大,告诉你到了一定时间,网页被加载成什么样子

2.4 关闭和开启下一行功能用的
2.5 搜索,月小升就不多说了
2.6. View 点开后看到更多
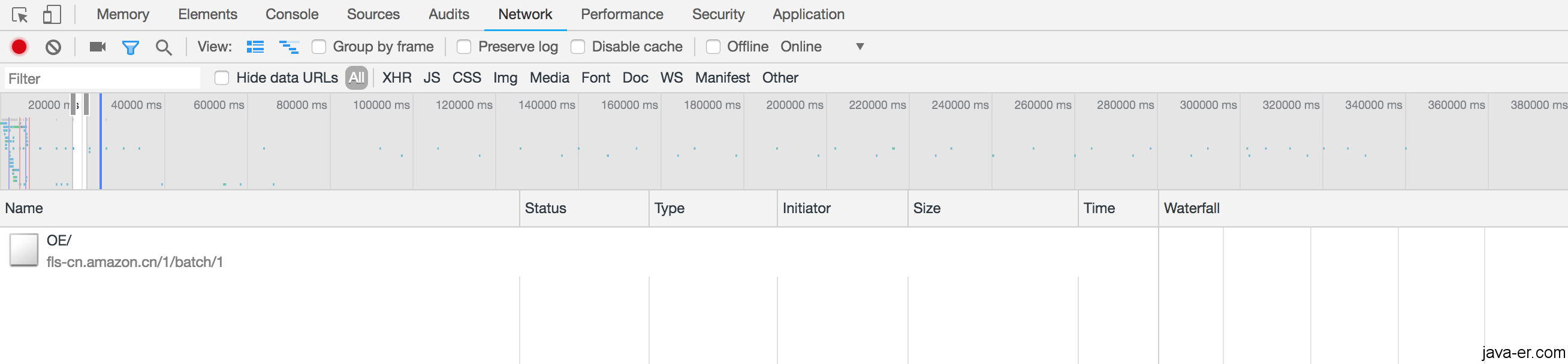
2.7 时间序列
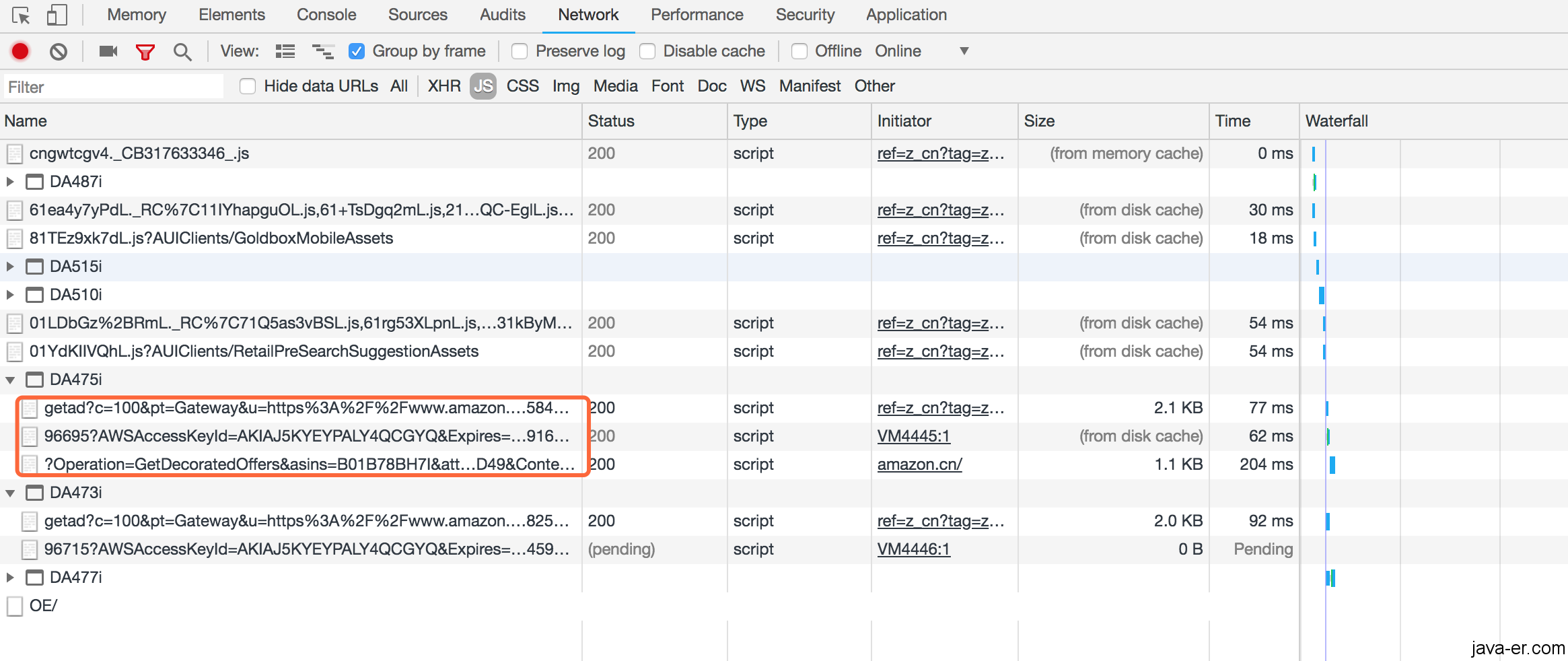
2.8 分组展示
2.9 Preserve log 保留之前一次网页加载的记录,用于跳转页面以后依然可以看到上一个页面的记录
2.10 Disable cache 点上表示禁止缓存 大多数网页提速需要点击这个,不过为了测试浏览器缓存机制的时候,你需要不禁止缓存看看那些文件被浏览器缓存了

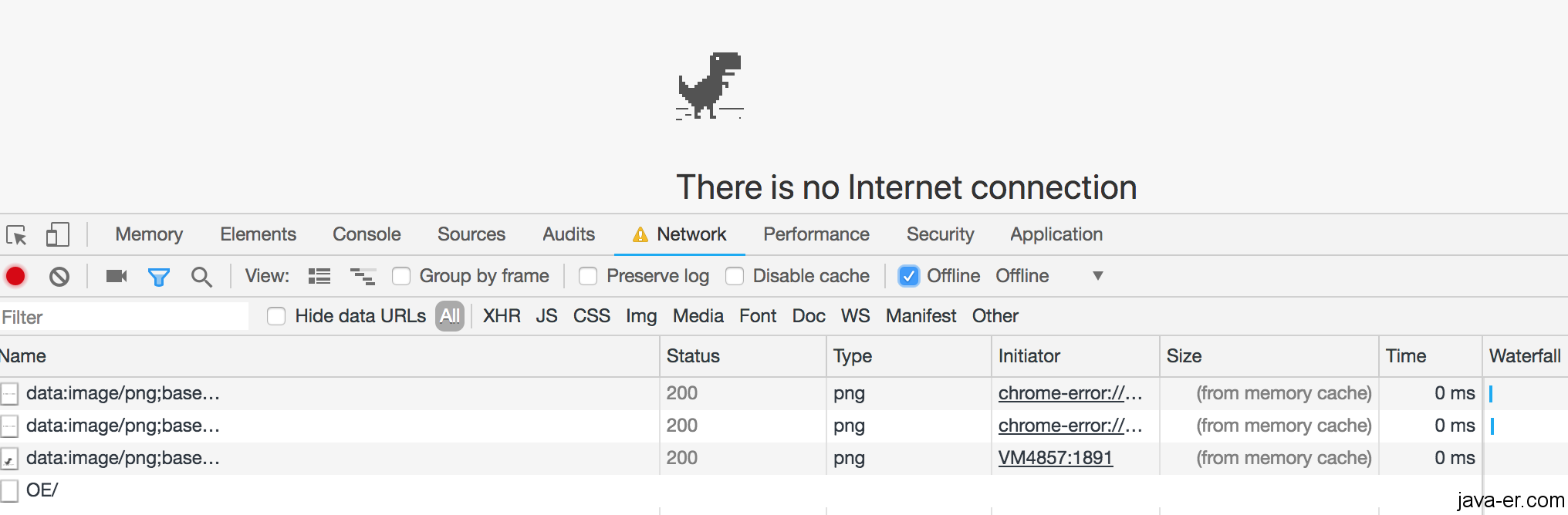
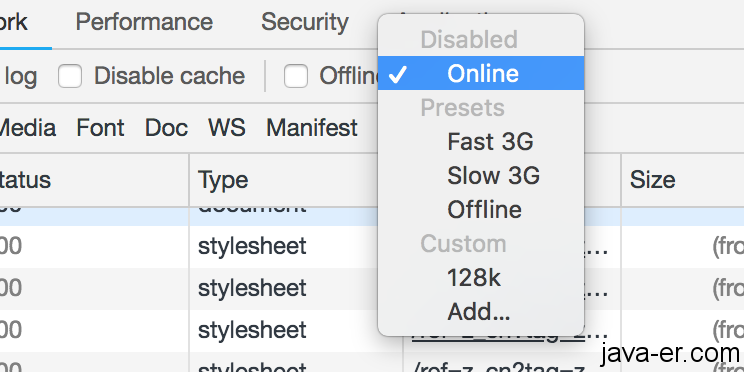
2.11 Offline 断网状态
Online 限速

我们可以限制浏览器得速度,来模拟客户低网速状态下网站的表现和数据加载情况
Hide data URLS: 有些数据是这样的
data:image/gif;base64,R0lGODlhNgEBAIABAPj4+P///yH+EUNyZWF0ZWQgd2l0aCBHSU1QACwAAAAANgEBAAACD4SPqcvtD6OctNqLs97cFQA7
勾上表示不看这些数据
All:所有数据都看
XHR:XHR一般是ajax调用的json文件 12.png

JS:JS文件
CSS:CSS文件
Img:图片文件
Media:媒体文件
Font:字体文件
Doc:文档一般是当前网页的HTML文件 比如 index.html
WS:
Manifest:
Other:其他文件
4.1 Name:请求的文件
4.2 Status: 浏览器返回状态
4.3 Type:文件类型
4.4 Initiator:加载这个文件的前一个驱动容器
4.5 Size:大小 及 是否缓存 缓存在硬盘,还是内容
4.6 Time:月小升最关心的指标,加载时间
4.7 Waterfall:月小升最需要看的一个指标加载时间详情
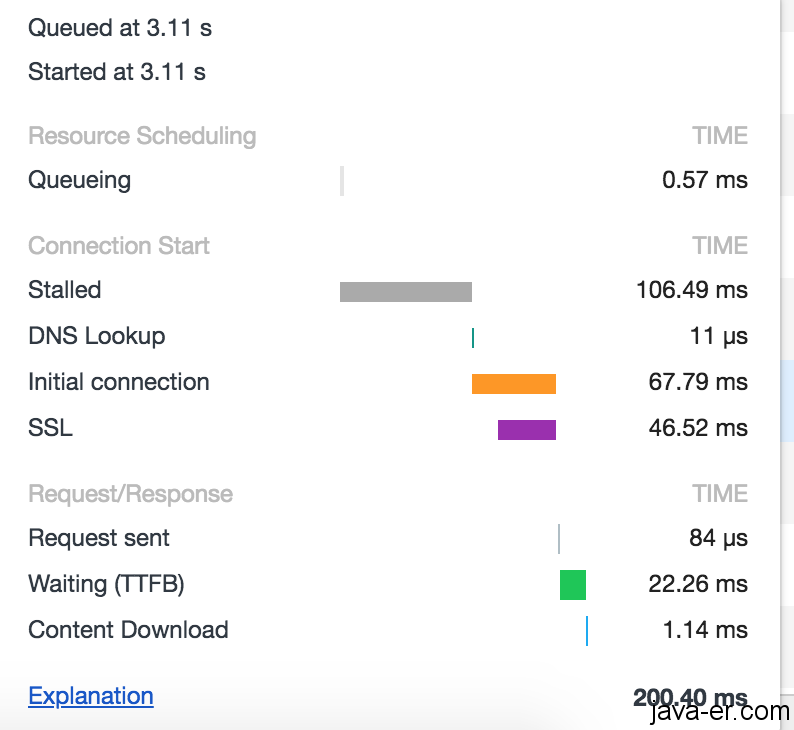
Waterfall 的解释
最下方的按钮
explanation 点击去google看解释
Timing breakdown phases explained
时间解释
Here's more information about each of the phases you may see in the Timing tab:
每个信息你可以看到独立的时间片段
Queueing. The browser queues requests when:
There are higher priority requests.
There are already six TCP connections open for this origin, which is the limit. Applies to HTTP/1.0 and HTTP/1.1 only.
The browser is briefly allocating space in the disk cache
排队,任意前面得文件下载导致排队
Stalled. The request could be stalled for any of the reasons described in Queueing.
阻塞,请求可能因为排队引起的任何原因阻塞
DNS Lookup. The browser is resolving the request's IP address.
DNS 解释时间
Proxy negotiation. The browser is negotiating the request with a proxy server.
代理加载解析
Initial connection: 在浏览器发送请求之前, 必须建立TCP连接. 这个过程仅仅发生在瀑布图中的开头几行, 否则这就是个性能问题(后边细说).
SSL: 如果你的页面是通过SSL/TLS这类安全协议加载资源, 这段时间就是浏览器建立安全连接的过程.
Request sent. The request is being sent.
请求发送
ServiceWorker Preparation. The browser is starting up the service worker.
Request to ServiceWorker. The request is being sent to the service worker.
Waiting (TTFB). The browser is waiting for the first byte of a response. TTFB stands for Time To First Byte. This timing includes 1 round trip of latency and the time the server took to prepare the response.
浏览器等待第一个byte响应。TTFB 是浏览器请求发送到服务器的时间+服务器处理请求时间+响应报文的第一字节到达浏览器的时间. 我们用这个指标来判断你的web服务器是否性能不够, 或者说你是否需要使用CDN.
Content Download. The browser is receiving the response.
文件下载耗时
Receiving Push. The browser is receiving data for this response via HTTP/2 Server Push.
浏览器通过HTTP/2 服务器的push接受文件时间
Reading Push. The browser is reading the local data previously received.
读取Push时间
245/281 requests | 1.6MB/1.7MB transferred | Finish : 7.1 min | DOMContentLoaded 1.89s| Load:19.44s
281个请求 已经成功245个 1.7MB 文件已经传送1.6MB ,完成时间7.1 min 文档下载1.89s 加载耗时19.44s
4.9 更多探索
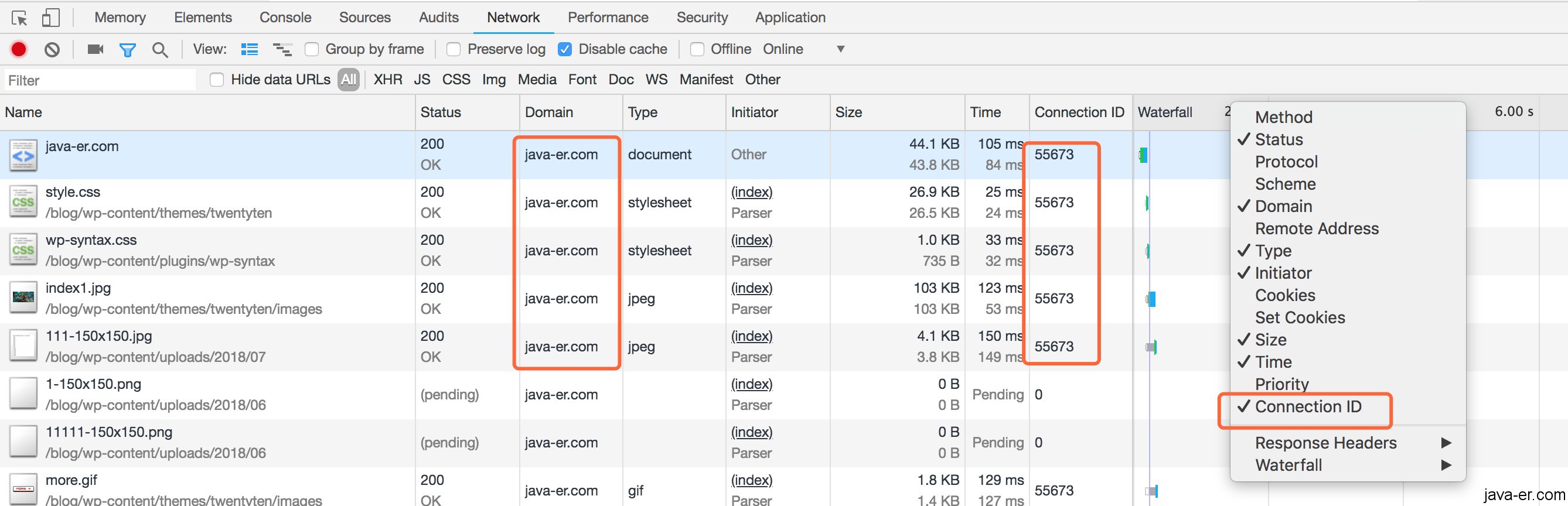
我来加载java-er.com的首页来查看情况
在Name这一行上右键,可以查看更多得选项可以调出ConnectionID 选项,看到哪些URL是被浏览器并发的
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢