websocket 快速上手
我知道的框架 (框架我以前很排斥,现在觉得优秀的轮子,我们不要重造了)
1. http://socketo.me/docs
2. http://websocketd.com/
本文用websocketd 来快速了解webscoket
1. 为啥需要websocket
简单的说,如果网站需要集体通知在线客户一条消息(早期论坛的消息),后端服务器(php,java等等)可以集体推送给客户。
复杂的应用当数在线聊天室。
websocketd 支持windows,linux,mac 运行
2. 下载websocketd
下载以后
MAC 版本下载看到这些文件
CHANGES LICENSE README.md websocketd
3. 为websocket建立服务端
官方的例子
新建一个test.sh
test.sh 内容
#!/bin/bash
# Count from 1 to 10 with a sleep
for ((COUNT = 1; COUNT <= 10; COUNT++)); do
echo $COUNT
sleep 0.5
done
本地启动
# ./websocketd --port=8080 bash ./test.sh
Fri, 27 Mar 2020 09:24:40 +0800 | INFO | server | | Serving using application : /bin/bash ./test.sh
Fri, 27 Mar 2020 09:24:40 +0800 | INFO | server | | Starting WebSocket server : ws://localhost:8080/
如果是php代码那么启动就这么写即可 (兼容php java python服务器能运作的无数软件)
./websocketd --port=8080 php ./test.php
一个websocket服务器就建立起来了。
上面的命令会启动一个 WebSocket 服务器,端口是8080。每当客户端连接这个服务器,就会执行test.sh脚本,并将它的输出推送给客户端。
4. 建立一个网页来连接服务端
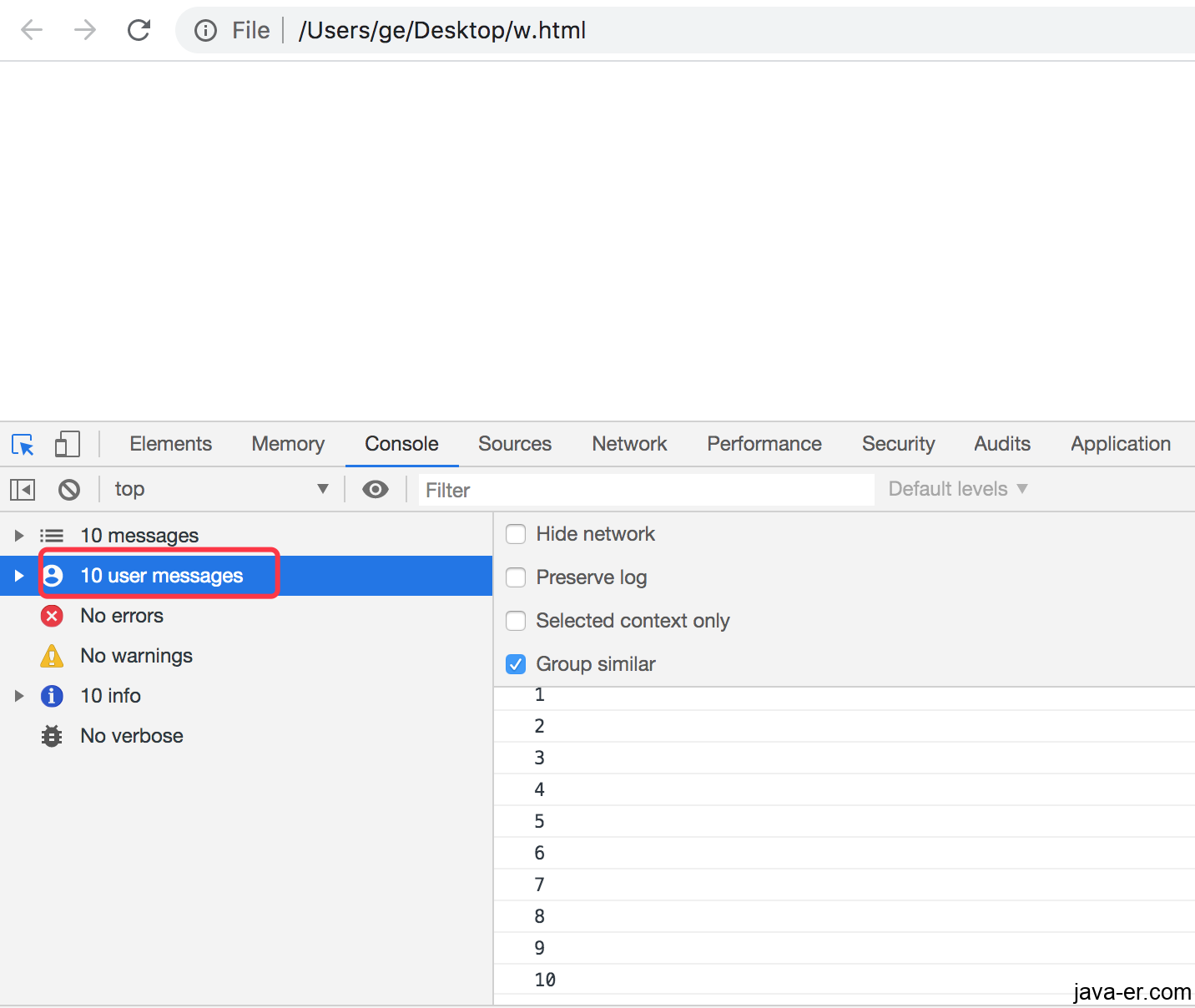
新建一个文件 w.html
我手写一端拙劣的JS
这意味着,服务器可以主动发送一个消息给浏览器。
这玩意,挺好。挺好。
官方JS语法
https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket
月小升QQ 2651044202, 技术交流QQ群 178491360
首发地址:月小升博客 – https://java-er.com/blog/websocket-fast-install/
无特殊说明,文章均为月小升原创,欢迎转载,转载请注明本文地址,谢谢
您的评论是我写作的动力.